Trailer-Talk
You've certainly seen the animated trailer we presented late last year - we're very proud to have this wonderful piece of animation to present our game and our heroine. So in this blog-post, we'd like to tell you a bit about the trailer and its production.
The initial idea came from our composer Sebastian Sonntag who someday just mentioned that it would be pretty cool to have something like that. The idea stuck and so we went looking for somebody to work with - and we didn't have to look long, until we found a talented animator named Nika Gorev: After seeing her incredibly accomplished (and charming) animation made in her second semester of university, we knew we had found the help we've been looking for. So let's have it in Nika's own words!
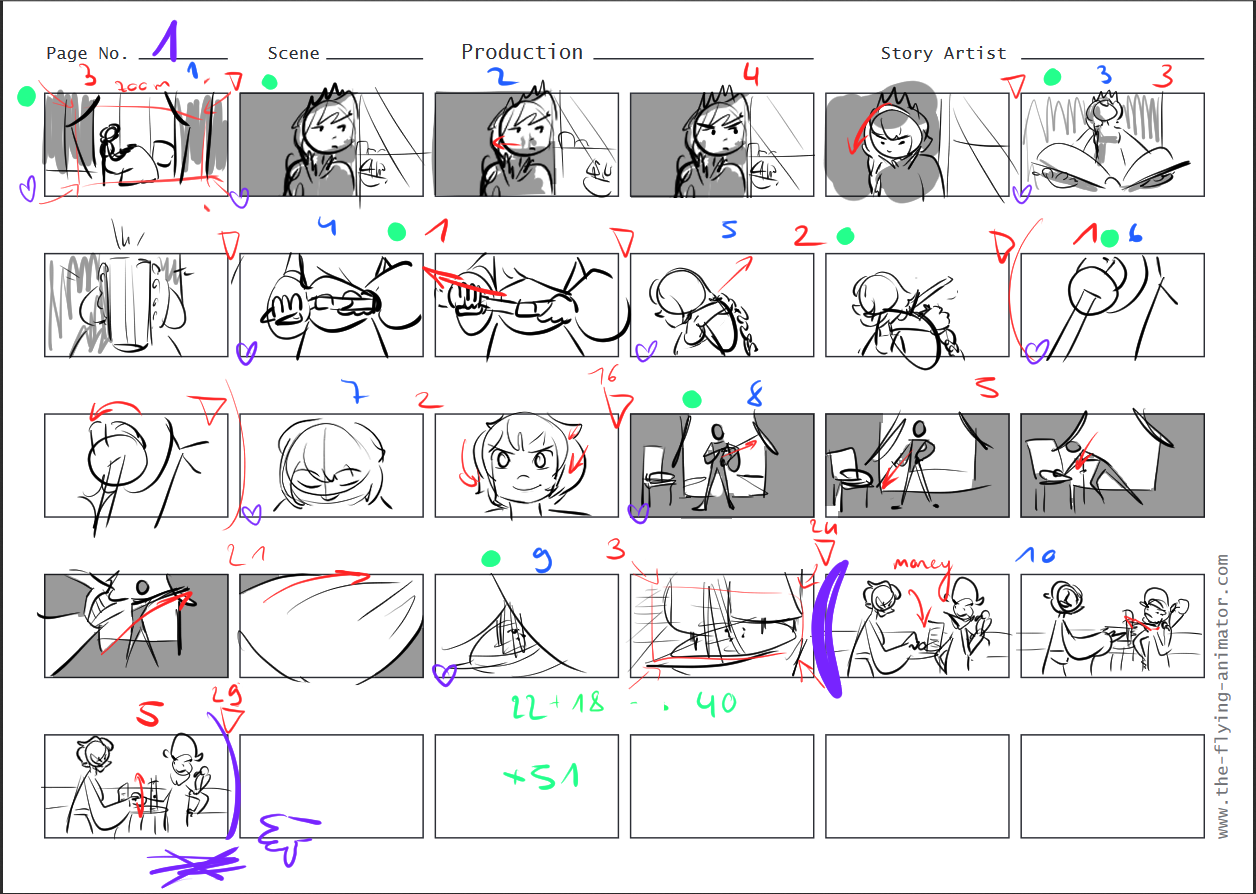
The first step was to think about what exactly should be shown in the trailer, whether a collage of moments from the adventure or some different story. Together we decided to show the background story of the game. The biggest challenge was to keep the video as short as possible as it was a trailer, so we had to focus on the most important beats of the story. However, it turned out longer than initially planned anyway ^^´ I made thumbnails of the storyboard to sketch out quickly the basic idea of every shot.

After I decided which shots to take, I made cleaner sketches of these thumbnails, which I later edited into an animatic, a storyboard in video format. It had to have the right pacing for the animation but still be as short as possible. Meanwhile I made a character sheet of Coria with the character design and colors so it was easier to keep the animation consistent.

After reviewing and adjusting some things I started animating.
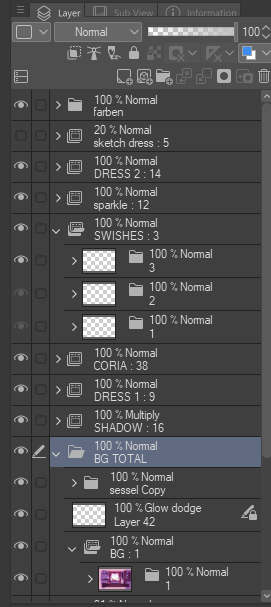
I used Clip Studio Paint for this. It has a layer system, so I could split up different parts of the scene into layers and folders. This way I could work on background and characters separately and did not have to redraw the same frame all the time.

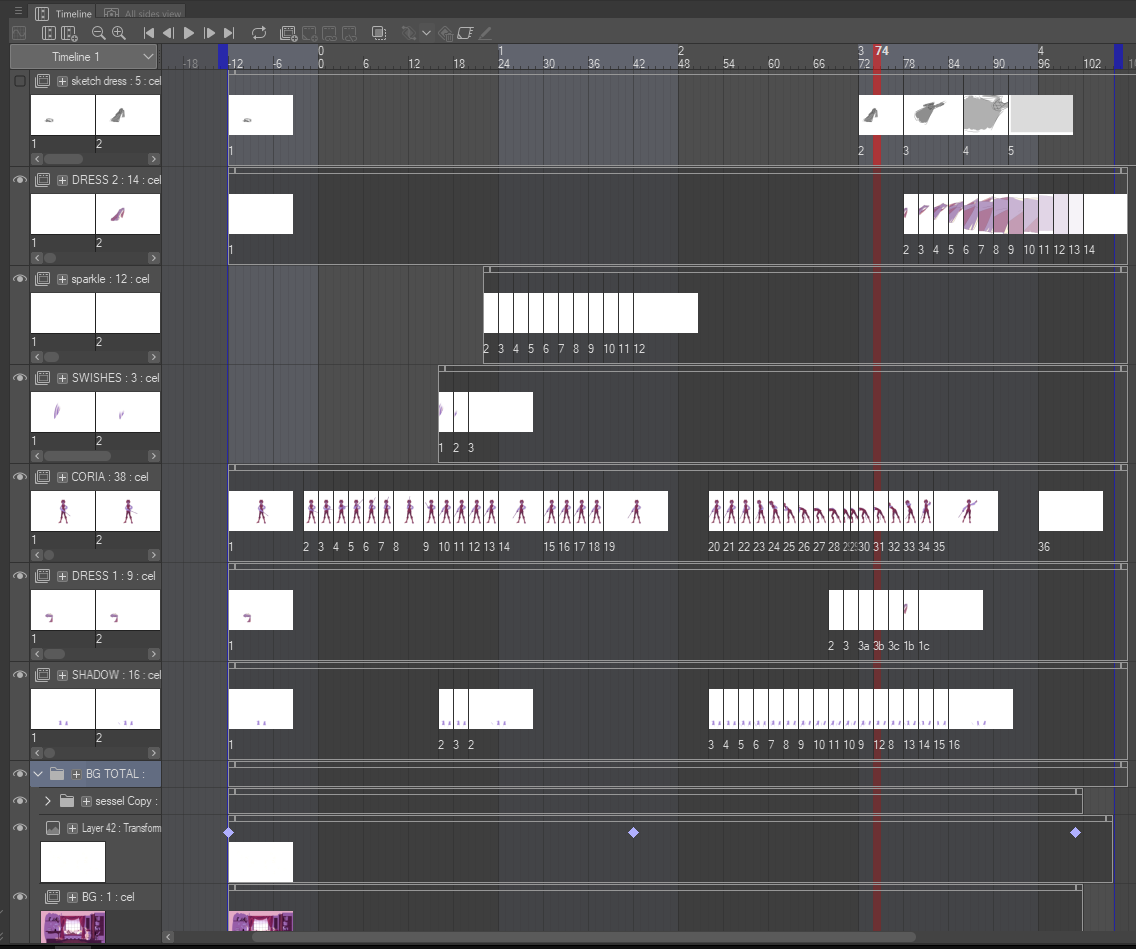
With the timeline tab it was also very easy to move around the frames and adjust the timing, a very useful tool in animation.

First I sketched the keyframes, the main poses, of the shot. After having these basic positions, I drew the background on a layer beneath the keyframes. Often the background did not move, but if it did, I drew the moving parts separately onto a different layer to avoid altering the motionless parts. With the graph editor I could make steady movements from one point to another, which I used f.ex. for the dust particles or clouds.



Now having a finished background, I lined and colored the keyframes so they fit into the set. Then I started with the inbetweens, the frames between the keyframes. Thanks to the onion skin settings the frame before and after is visible, so you can place your drawing accurately and apply the animation principles easily.

After the music was added, I had to shorten, accelerate or slow down some shots to make it fit to the beat. But after this last step the trailer was ready to be released.
Thanks, Nika!
We hope, you found this peek behind the scenes interesting and like the animated trailer as much as we do. One thing we can certainly say: Seeing Coria like this for the first time gave the whole team a big motivational boost! So: If you haven't tried it yet for whatever reason, give the playable demo a try! Oh, and if you haven't done so yet, why not follow us on twitter?
Get Coria and the Sunken City
Coria and the Sunken City
An brand-new adventure for Game Boy and Game Boy Color
| Status | In development |
| Authors | Coria, BimboFortuna, littleBugHunter |
| Genre | Action, Platformer |
| Tags | 2D, Female Protagonist, Game Boy, Homebrew, Metroidvania, Pixel Art, Retro |
More posts
- Dressed for Adventure - Vol. 4Feb 05, 2021
- A Quick January-UpdateJan 14, 2021
- Happy Coria-Holidays!!Dec 24, 2020
- Dressed for Adventure - Vol. 3Dec 16, 2020
- Dressed for Adventure - Vol. 2Dec 09, 2020
- Coria in the PressDec 03, 2020
- Making our own Sprite System on the GameboyNov 26, 2020
- Dressed for Adventure - Vol. 1Nov 24, 2020
- Hairy AffairsNov 21, 2020

Comments
Log in with itch.io to leave a comment.
Wow the trailer looks and sounds amazing! :D Enjoyed the behind the scenes info too! great job to everyone involved! :D
Thank you very much!!